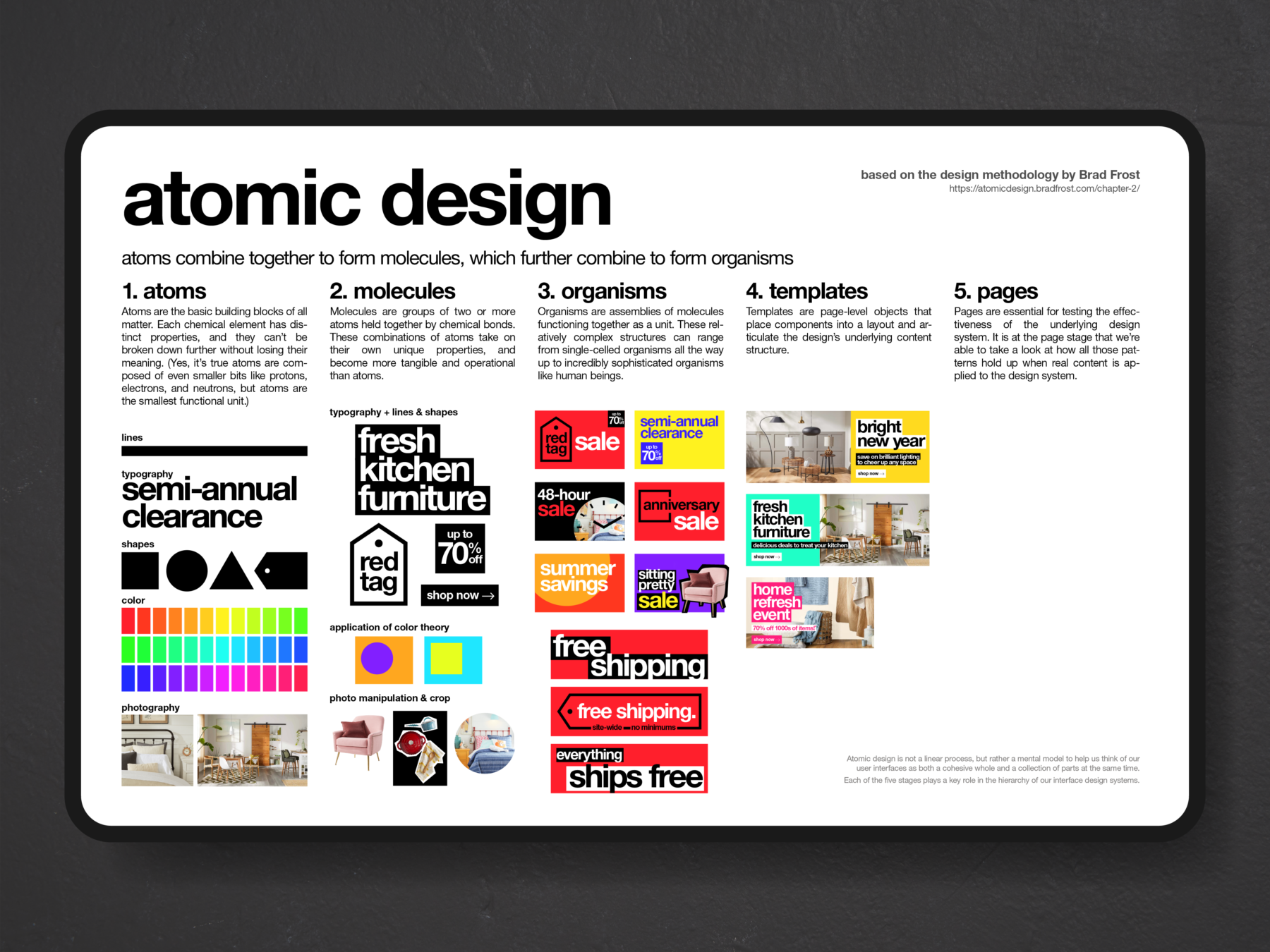
I have suggested the application of elements of the atomic design methodology by UX-guru Brad Frost to Overstock visual design elements (you’ll recognize a lot of his verbiage in the explanations below). A brief way to explain this system is that elements of design are broken down into atoms, which combine together to form molecules – which further combine to form organisms. Please note that the visual design shown uses a color palette that is not being considered.
1. Atoms
Atoms are the basic building blocks of all matter. Each chemical element has distinct properties, and they can’t be broken down further without losing their meaning. In my design system, atoms are lines, typography, shapes, color, and photography.
2. Molecules
Molecules are groups of two or more atoms held together by chemical bonds. These combinations of atoms take on their own unique properties, and become more tangible and operational than atoms. I consider combinations of typography and lines/shapes, application of color theory, and photo manipulation/cropping as molecules.
3. Organisms
Organisms are assemblies of molecules functioning together as a unit. These relatively complex structures can range from single-celled organisms all the way up to incredibly sophisticated organisms like human beings. In design, organisms are the composition of these molecules and the way color theory and other design elements adapt to them.
4. Templates
Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure. In my design system, templates are the reusable element of each assembled composition with the goal of streamlining processes to build parts of pages.
5. Pages
Pages are essential for testing the effectiveness of the underlying design system. It is at the page stage that we’re able to take a look at how all those patterns hold up when real content is applied to the design system. For each design, it is important to take a step back to see how atoms, elements, and organisms are going to exist inside templates that live on each page.
As Brad mentions in UX design, the application of atomic design for design purposes is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Each of the five stages plays a key role in the hierarchy of our visual design, just as they do in interface design systems.